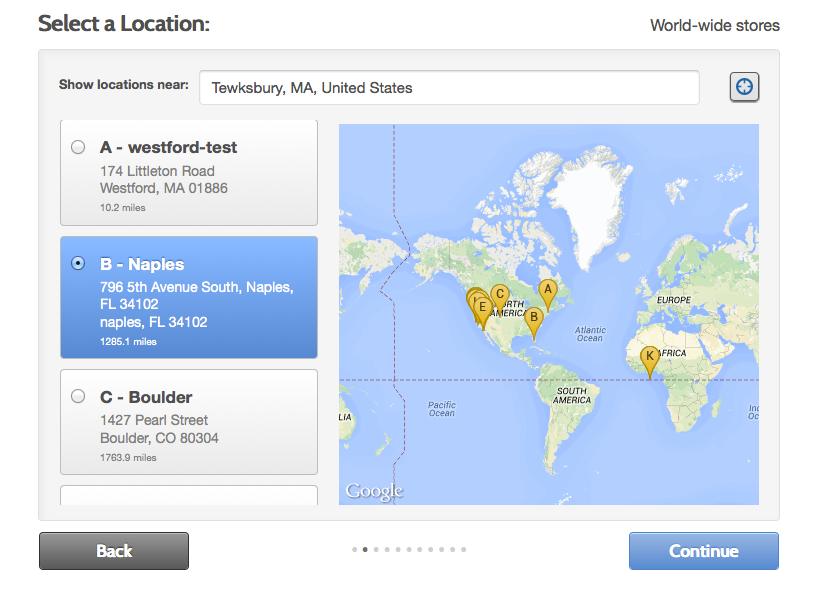
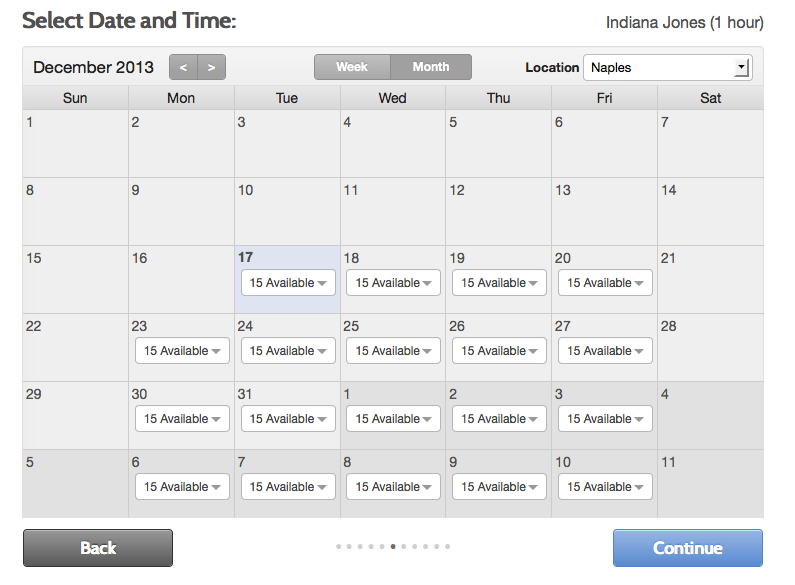
The large companies that use Dojo are widely known. This series features other users of Dojo and their stories. This time, we interview Pete Smith from TimeTrade, a Boston-based company who is the industry leader in online appointment scheduling.

Q: Why did you choose Dojo?
A: I have used the Dojo Toolkit extensively over the last 7 years, and when redesigning our product line at TimeTrade it was an obvious choice. Our products are used by major retailers worldwide, so our applications would need strict license compliance, internationalization, an integrated build system, dojox/mobile, and the Dijit widget library. It’s always about using the best tool for the job at hand. There is a difference between engineering a web page and a web application. A web page designer might use a widget they find as is, configure it a bit and put it in a page. The need for customization is often small, and the designer doesn’t really care about how it works.
For our applications at TimeTrade, we needed complete control over how a particular widget works so we can develop reusable and maintainable components. I was very attracted to the early adoption of AMD and Dojo’s asynchronous loader. A responsive app that works on older android and iOS mobile browsers needs to be lean. The AMD pattern forces the developer to think if she really needs this module, and only require what is needed. I remember the first time I pulled up our app over a 2 bar 4G connection, and it just snapped right in with no perceptible lag. Dojo is more than just a toolkit, it allows us to tap into the best approaches and patterns instead of having to cobble together our own. Dojo’s ecosystem effectively extends our development team by 4 times. We get to focus on how to make TimeTrade’s user experience first class, leveraging the Dojo Toolkit’s foundation.
Q: How does your application use Dojo?
A: We have developed four web apps using the Dojo Toolkit. TimeTrade’s online scheduling app uses dojo, dijit, and an extensive custom library built on top of dijit. A modern HTML5 and CSS3 theme was built, considering mobile, tablet, and desktop use cases. Each page is completely dynamic and is populated with data off of our REST api. Each form component leverages the dijit/form framework either extending a core form widget or building a custom one on lower level modules. It’s this mix and match approach that is the most powerful aspect of dijit. You are never locked in to using dijit’s HTML or the way it works if you don’t want to. For example we use a standard HTML5 date picker on touch devices, but use a select-based one on the desktop. Our own custom validation mechanism was built in order to have the messaging be translatable from the server and user interface behaviors consistent across all form widgets. We combined HTML form components from the server side, allowing behaviors that are best suited to stay the client side.


It is so easy to customize subtle behaviors to exactly what we need by overriding or extending a method of a widget. Dijit’s framework also takes into account keyboard accessibility, and allows us to customize the behavior.
Our concierge assistant app works on both tablet and desktop, and is built on dojox/mobile. Here we leveraged many out of the box layout, tab, dojo/store and header components. The dojo/store/JsonRest store was combined with dojo/store/Cache and customized to provide a fast user experience on all tablets, even Android 4 Galaxy tabs. Recently we started using push-based technologies, and the dojo/store foundation of dojo/store/Observable allows us to combine different data feeds all under the same API used by dojox/mobile components.
Another app we have developed uses the dojox/calendar component integrated with our own data. This component alone is an incredible framework for building rich responsive calendars on mobile, tablet or desktop browsers. Dojox/calendar is fully internationalized and localized, something all of our apps must support since we have many international customers.
Our concierge-kiosk app is another dojo/dijit responsive app built for tablets and desktop. Again here we can pick and choose the right component for the job, blending modern HTML5 and CSS3 techniques where applicable. Here dojo/touch really helped us to deliver the best experience on Windows RT and ios7 devices, while still maintaining backwards compatibility for IE8 which our customers still rely on.
Q: What’s your favorite thing about Dojo?
A: We stay right up to date with the latest release of the Dojo Toolkit on each app, and have migrated each from 1.7 to 1.9 and each point release. This also helps to give back to the community, finding bugs early and reporting back to ensure they are fixed for everyone. We benefit by staying on top of new browser compliance and improving our own code. I think the most liberating thing about learning and collaborating with Dojo is simply being able to learn from existing examples of code. You are completely free to use it as is, or decide to copy or extend a piece. I can read about Dojo’s Promise architecture all day, but seeing how it is used on a variety of dijit widgets shows me real world examples. Dojo has helped our development team take the intricacies of JavaScript to a much higher level.
I have come to rely on the extensiveness of dijit and dojox. If I need a component, it is nearly guaranteed that one has already been built. I don’t have to scour the wild world of plugins, all built to differing APIs and license compliance levels.
The build system lets me use Google Closure Complier to crunch my JS and CSS down to the bare minimum reliably. I need the power to squeeze out every last request, but keeping the layers small, independent and cacheable. Once you really understand that there is no magic “make it fast” button and that you have to control how you want to do it, Dojo’s build profiles give you all the configurability you could ever need.
Dojo responds to bug and enhancement reports immediately. The IRC chat room is filled with helpful folks who will answer even newbie questions. I have also collaborated extensively with a few members on an issue for free, but I have SitePen’s experts to back us up in a tight spot.
Q: What are your future plans with Dojo?
A: We will continue to keep TimeTrade’s products right up with the latest Dojo and look forward to migrating to Dojo 2.0. We will continue to innovate and improve all of our apps to have the best user experience on all devices seamlessly with Dojo and it will only get better as the web and our devices improve.
Thanks!
Thanks Pete for telling us about your experience with Dojo. Please also check out TimeTrade to see this application in action! If you would like to share your experience, please contact us.