The large companies that use Dojo are widely known. This series features other users of Dojo and their stories. This time, we interview Pete Smith from TimeTrade, a Boston-based company who is the industry leader in online appointment scheduling.

The large companies that use Dojo are widely known. This series features other users of Dojo and their stories. This time, we interview Pete Smith from TimeTrade, a Boston-based company who is the industry leader in online appointment scheduling.

The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Ahmad Hazli Hasmi from Buildspace, a Kuala Lumpur-based web based app for the construction industry
A: When we first started this project, we were battling to find a good JavaScript framework that can help us to develop our product. One of our major hurdles was to develop grid that can behaves like Excel (able to view large data, formula, row linking, display HTML, etc). We’ve gone through quite a number of libraries and toolkits until we decided to go with Dojo. Reasons are simply because Dojo grid comes with good, solid and rich features that we can extend to meet our requirements. The lazy loading is an awesome feature. We able to load and display 100 columns with 4000 over rows in a single grid without any issue on the browser. It is also pretty easy to extend modules and with XHR handlers and Deferreds, we managed to get what we want on our app and it removed a lot of headaches through out development periods. Basically with all the fantastic widgets, we are able to develop a solid application not just in term of the functionality, but also with a great UI.
A: During R&D, before we officially started to develop Buildspace, we spent a lot of hours finding a suitable library. We have experience with all kinds of libraries and toolkits like ExtJS, Backbone, and jQuery. At the end we decided to use Dojo as our base.
A: Our application consists of 2 parts, back-end and front-end. We use PHP for our back-end that basically will do all the heavy duty work (handling requests, calculations, database transactions, authentication). On the front-end, it is 100% Dojo. We write a very minimal HTML layer, where all of our HTML is actually part of the widget templates. There is no HTML rendering from the server-side, it is all done on the client-side and AMD plays a major role here..
A: We all love it! Dojo comes with a solid and extensive features and above all that, it comes with great documentation which really helps us a lot. With our current system architecture, we are now able to split our team into two, front-end and back-end, where the front-end team is purely a group of Dojo ninjas.
A: Dojo grid is the first reason why we chose Dojo. The features and its extensibility really helped us in developing our application. AMD is another great thing that we love. The modularity and flexibility of AMD helps us to decouple our application so our developers can focus more on their expertise in developing the app.
A: We are planning to upgrade our current Dojo 1.8.3 to 1.9 and to maintain our code base in sync with the latest version of Dojo as we benefit from its improvements. We are also planning to come out with a mobile version which probably will ride on Dojo Mobile.
Thanks Ahmad for telling us about your experience with Dojo. Please also check out the Buildspace demo (username: [email protected] , password: demo123) or review a series of demos and tutorials! If you would like to share your experience, please contact us.
The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Martin Stadler from Halvtone, a Germany-based platform for creating unique art from your photos.
A: In my previous job at excentos I was working on the single-page app framework and app implementation of their product advisors. They chose Dojo in 0.4 times for its rich and extensible widget system and the liberal license and while the system changed quite a bit during the years, Dojo still proves to be a solid foundation.
Thanks to previous good experiences, Dojo is always a candidate when choosing a toolkit. In this case, everybody involved in front-end development worked with Dojo before so the choice was much easier.
Dojo provides us with most of the features we need for the Halvtone app so we didn’t have to integrate other libraries and manage dependencies. We love how Dojo is 100% AMD so there is a modular and consistent code base, still no build process is needed while developing and debugging in the browser just works as expected.
A: We have experience with all kinds of libraries and toolkits like jQuery, ExtJS, Backbone, Ember. For Halvtone we decided to use Dojo from the start.
A: The website consists of a few static pages and its heart, the Halvtone application.
The user interface of the app consists of custom widgets based on Dijit classes like _WidgetBase, _TemplatedMixin, _WidgetsInTemplateMixin, and _Container. Some Dijits such as Select, CheckBox, and ValidationTextBox are used for the forms. There’s two main widgets – Application and SceneManager – that manage all other components and routing utilizing dojo/router. The data and network layer’s structured is a store manager and a bunch of stores inheriting from dojo/store/JsonRest using dojo/store/Memory. While all animations are done with CSS3 transitions and not much library help, some of the important ones have a JavaScript fallback using Dojo’s animateProperty. The has API helps doing browser and feature sniffing (e.g. browsers without canvas support and very old versions of Firefox are not supported and a fallback message is displayed).
For the static pages the new dijit/_AttachMixin comes in super handy. The template is rendered on the server as part of the page’s HTML and then parsed by the widget when it is ready. This way the widget code is structured as usual leading to a consistent and easy-to-read code base while there’s no flickering when loading the page.
The code is structured into two packages, one for the app and one for the static pages. The build is configured in the same way creating a layer for each while common code goes into the dojo (boot) layer.
We use Dojo 1.9 and plan to upgrade to the latest version frequently (we started with 1.8) as upgrading our relatively small code base is usually easy.
A: Dojo is solid and extensive. Features and components added to Dojo core or Dijit are of high quality and usually follow known best practices or will become best practice by other projects incorporating them soon after. Most things needed for an application are included in equal quality and style.
The situation with application frameworks (MVC, routing, etc) still seems to be a bit weak so we used the existing components to build our own structure.
The loader and build system give us all the flexibility and optimization we can wish for.
A: Pure modularity and flexibility due to AMD. Saves so much headache in the long run.
A: We will follow the development of Dojo for this project and will stay up-to-date as long as we benefit from improvements. Depending on business plans we would love to look into moving more into the mobile world, too.
Thanks Martin for telling us about your experience with Dojo. Please also check out Halvtone! If you would like to share your experience, please contact us.
The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Iain Hamilton from Esri, creator of BeakPi, a home automation system using Dojo and Raspberry Pi.
A: I first ran into Dojo when I began working for Esri seven months ago. Until then during my years of freelancing I’d only ever dabbled with frameworks when a job called for some bug resolving. I had developed applications using other language frameworks, but when it came to JavaScript, for some unexplainable reason I always enjoyed the challenge of reinventing the wheel and using small libraries I’d devised for handling tasks.
With enjoying the daily exposure to Dojo at work, the reasoning became obvious and the madness of my previous years became clear. Seeing how rapidly it allowed for you to accomplish tasks and not require thoroughly testing in every browser on every 17th line was impressive.
Both the code and styling uniformity the Dojo Dijit widgets offer makes even the smallest of interactions look polished and professional, my favorite styling being the Claro theme. The XHR handler and deferreds remove a lot of ache that would have cropped up if attempting to handle my project without Dojo. I knew developing my project with Dojo would guarantee a smoother experience and a final product less prone to problems requiring fixing.
Basically I chose Dojo as all the more tedious issues that I had experience of handling could be dealt with in a less barbaric form, allowing me to smartly put together a neat application.
A: As seen in the video, the application user front-end is built using mostly Dojo 1.9 in AMD format. There are a few wee PHP scripts for system communication with the Raspberry Pi as well as the Mopidy JS websocket script, but apart from that it’s purely Dojo. It makes good use of various Dojo Dijit widgets for the interfaces as well as the XHR tools for communication.
Anyone connected to the local network can load the Raspberry Pi IP in their browser and through the Dojo interface begin controlling the Pi audio output. The interface seamlessly works on all devices, from laptop to smartphone. Via the offered interactions of the browser application, the Mopidy service backend, the Spotify Rest API and MPC application users can search, queue, skip and view tracks.
A: I’d say that considering I use it at work everyday and also in my hobby programming its pretty clear that I love it! It did take me a short time to get to grips with some of the practices used within Dojo in reflection of coming from the blank canvas approach with my JS programming, however it really was worth it. I look forward to moving my project to the next stage with Dojo.
A: Being able to get your ideas on page fast and with no cross browser stress. For example I wanted to add a seekbar and volume bar to the interface, I pull in dijit/form/HorizontalScrollbar and periodically update its position by polling and filtering the media player system response. Some slight modifications to the style and done. It’s rapid, stress free and looks pretty damn sweet instantly.
A: Apart from working on some more of the audio player features, the next part of my home automation project is controlling household devices. I’ve just recently got communication between the Dojo application, a PHP TCP socket streamer and a RF controller plugged into the Raspberry Pi working. This currently allows for turning a lamp on and off via XML packets. My plan is to setup a back-end database and add some timer controls with Dojo, allowing for a bedside fan to be toggled on and off in the middle of the night.
Thanks Iain for telling us about your experience with Dojo. If you are interested in getting involved, fork the BeakPi GitHub project. If you would like to share your experience, please contact us.
The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Jordi Josa from Iron Services, creator of English Audiobooks – Librivox and other English language learning applications.


A: Not long ago I decided to introduce in the world of mobile programming. My idea was to do several applications to help people like me were learning a Foreign language, in this case English. After a search of the various technological options I decided to use Dojo Mobile 1.8 and PhoneGap because they allow do applications for various platforms. I’ve had great success choosing this technology, as my apps work perfectly on Android, iPad and iPhone, even on desktop platforms as Mac and Windows 8.
Since all the components provided by Dijit, such as toolbars, drop-down menus, and tabs closely mirrored desktop application equivalents, the resulting system was intuitive to use, and continues to be used today with no modifications needed to keep updated with the latest browsers. Everything ‘just works’ and continues to do so.
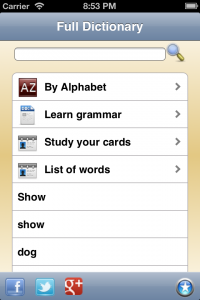
Currently I have three free apps on iOS and Android. The first one is an application to read books in English, while listening to the audio. The second is an English dictionary with over 175,000 words and 300,000 definitions. The third is a game to learn vocabulary. All applications can work offline, allowing local downloads of audio and text files. In the first application, I worked with the audio stream, many Dojo controls such as lists, panels, windows and transitions, and used Dojo’s Ajax capabilities to download files from the server. In the dictionary app, I use an SQLite database with over 400,000 records locally. The game allowed me to explore the use of animations, and various facets of HTML5.
A: It works on multiple platforms, both for desktop (Safari, Chrome, Internet Explorer) and for mobile phones and tablets (iOS, Android, Blackberry, Windows Mobile 8). The large amount of incorporated widgets and themes facilitates rapid application development. Performance is solid, from mid-range phones to powerful tablets.
A: Yes, I tested Sencha and jQuery Mobile, but I chose Dojo because it also works perfectly well on desktop computers, it’s ease of use, and the extensive documentation and examples that were ready to use.
A: First is to finish my application versions for Mac and Windows 8 Store. Later, I will try to group them so that I can improve the main objective, which is to provide tools for learning English.
A: Previously, I made several web applications with IBM Domino (XPages), so I could test it extensively. IBM trusts Dojo as a solid foundation for their platform, giving me a lot of confidence in its robustness.
A: I really enjoyed building the application so very much, and I think in this way you can see the power offered by PhoneGap, along with Dojo Mobile in a real case study. Feel free to download any of these applications to see Dojo Mobile in action:
Thanks Jordi for telling us about your experience with Dojo. If you would like to share your experience, please contact us.
The large companies that use Dojo are widely known. As part of a new feature, we’re going to start introducing users of Dojo and tell their stories. First up is eEnglish, with an interview of Marty Humphreys.

A: I first found out about Dojo, I think it was version 0.3, while searching for a rich user interface toolkit to aid in rapid development of some internal web-based tools. The first project was a utility that performed DNS record lookups at regular intervals to track changes to the whois information for websites hosted for clients. We called it Dr. Whois. In a record time of only a few days, I was able to get a fully functional app up and running that completely exceeded all expectations and included a lot of handy features that I doubt could have been added in if more time had been spent on working through GUI challenges.
Since all the components provided by Dijit, such as toolbars, drop-down menus, and tabs closely mirrored desktop application equivalents, the resulting system was intuitive to use, and continues to be used today with no modifications needed to keep updated with the latest browsers. Everything ‘just works’ and continues to do so.
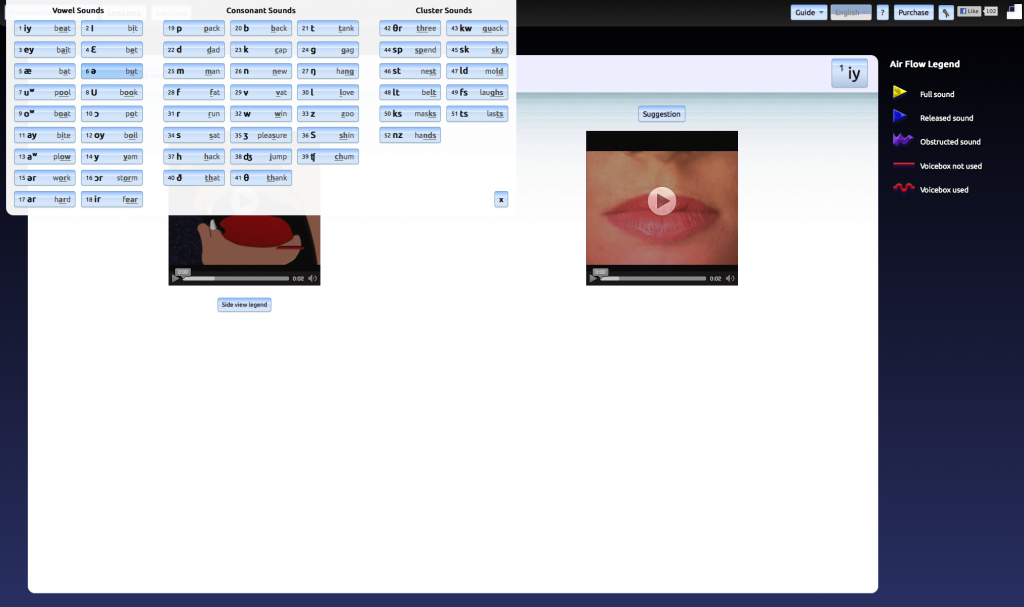
A: Given the early successes, there was a natural gravitation towards Dojo when a port to HTML was required for a sister company‘s English pronunciation learning software, eEnglish.
Despite a very rapid release schedule, tight deadlines, multilingual and multimedia requirements, and very complicated user interface component interactions, it was relatively easy to mold Dojo to do exactly as we needed. Honestly, with regards to how nicely all the Dijit widgets snapped together, combined with the robustness of the utility functions that the Dojo core provided, what initially took many years to build as a desktop program took a fraction of the time to deploy as a web application.
We were able to draw upon years worth of assets such as video and audio clips, but nonetheless, after restructuring everything as HTML there was time left to extend the product beyond the original capabilities, adding in features such as a speech test (find out what parts of speech you have most difficulty with) and a vocabulary building component, while still improving details like animations and transitions, and also creating a great administration dashboard.
A: Yes, other projects were built upon other frameworks, including SproutCore, jQuery UI, TikiWiki, and ExtJS, all to varying degrees of success. It is a matter of picking the right tool for the job; for applications that depend on reusable, stylish, well-behaved components in complicated, heterogeneous systems, Dojo really shines. Being able to easily mix and mash widgets around alongside other libraries like soundmanager2, swfobject, and still be able to freely use vanilla html when needed was a huge plus.
A: Initially, eEnglish only made extensive use of the the Dijit interface components, however as the project grew it became necessary to bring in other modules like dojo/data and dojo/store to make dealing with database resources much more simple to manage and reuse. We started with version 1.2 and kept upgrading Dojo alongside the project as it was developed and I was always pleasantly surprised to find that with each version bump almost none of the existing code broke, and usually some new feature landed that solved some problem like adding in stylish graphs charting a person’s progress. I’m not exactly sure what version the final product is using, as we ended up migrating to the source trunk to keep up with the bleeding edge, but dojo.version lists it as revision 22487.
A: Getting everything running smoothly was really low stress, and pain free. I liked that. It was completely possible to build in a very organic fashion, adding in code where it was needed, have it auto-magically load on demand, and not fret about a new commit breaking some other part of the site. Maybe as a result of this there was a bit too much monkey patching happening but it worked as a development strategy. After all of the main parts were built and put together, lessons, example sentences, listening discrimination, speech analyser, dictionary, etc, etc, etc, and were working well, it was a joy to make some small overrides in a few key places, namely the Claro Dijit theme and watch the app totally transform its style to fit exactly what we were looking for.
A: There is a lot to like about Dojo, at first there were some concerns about page load speed, but after making a custom Dojo build that included only the parts of it that we were using we got an amazing improvement, and now the site loads super fast, doubly so if it’s cached. With the module based system, it is great to know that it is a cinch to drop in almost any functionality on-demand. Being able to intermingle declarative widget creation with a programmatic approach was also a big win for us.
A: There is still a lot of room for eEnglish to grow and mature as a product for english learners and I hope to continue to improve upon it as more people find out about it and give it a go. For future projects I will certainly be keeping Dojo near the top of my developer toolbox as it is one of the most versatile yet stable projects out there for applying rich user interfaces and great functionality to web applications.
Thanks Martin for telling us about your experience with Dojo. If you would like to share your experience, please contact us.
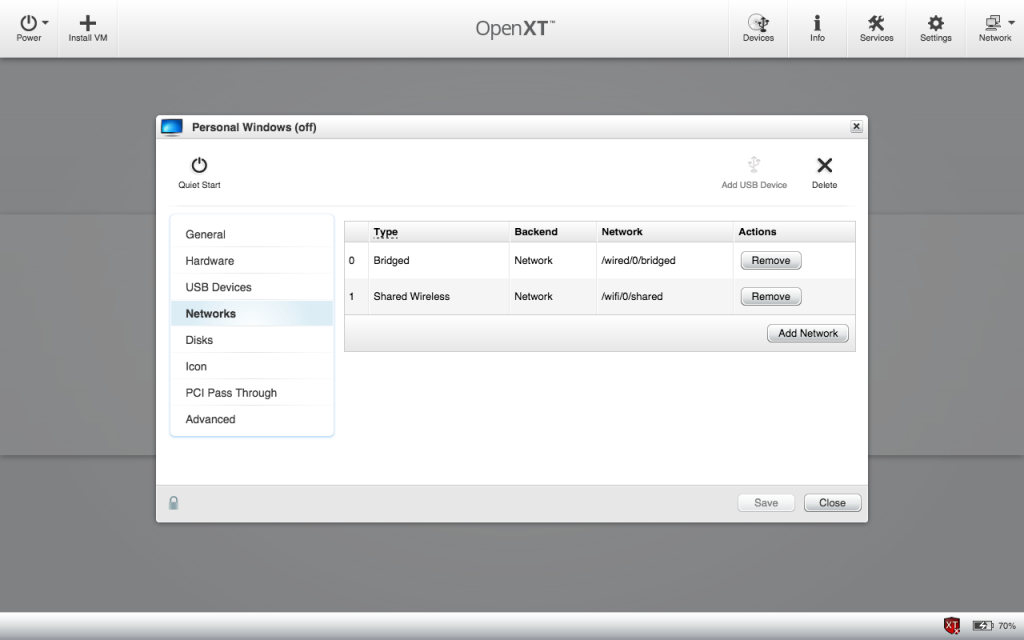
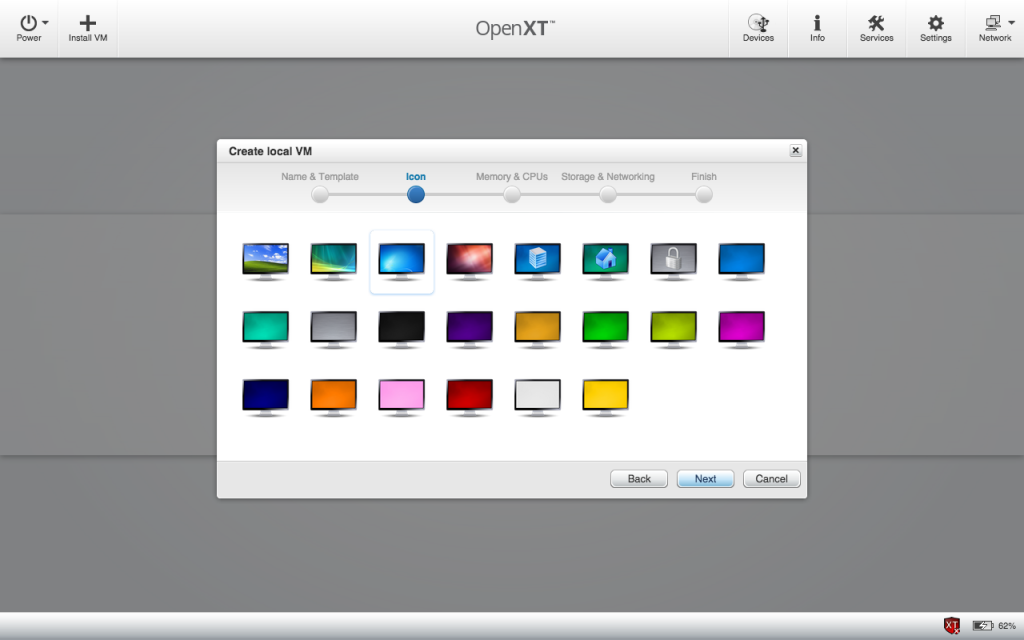
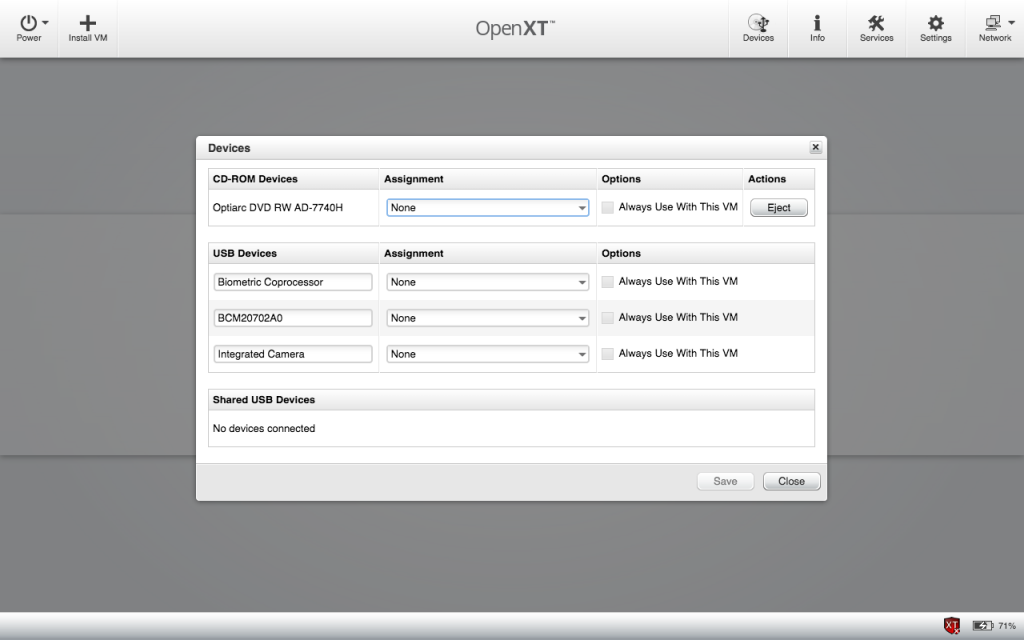
OpenXT is “an open-source development toolkit for hardware-assisted security research and appliance integration,” and was started by a team at Citrix.
The project is a massive systems project (basically an entire OS for PCs). The project includes a full-screen single page application created with Dojo to create virtual machines and manage the platform. It uses a custom data access layer which communicates with the system DBUS control plane via WebSockets.
Here are a few screenshots of the application: