The large companies that use Dojo are widely known. As part of a new feature, we’re going to start introducing users of Dojo and tell their stories. First up is eEnglish, with an interview of Marty Humphreys.

Q: How did you learn about Dojo?
A: I first found out about Dojo, I think it was version 0.3, while searching for a rich user interface toolkit to aid in rapid development of some internal web-based tools. The first project was a utility that performed DNS record lookups at regular intervals to track changes to the whois information for websites hosted for clients. We called it Dr. Whois. In a record time of only a few days, I was able to get a fully functional app up and running that completely exceeded all expectations and included a lot of handy features that I doubt could have been added in if more time had been spent on working through GUI challenges.
Since all the components provided by Dijit, such as toolbars, drop-down menus, and tabs closely mirrored desktop application equivalents, the resulting system was intuitive to use, and continues to be used today with no modifications needed to keep updated with the latest browsers. Everything ‘just works’ and continues to do so.
Q:Why did you choose Dojo?
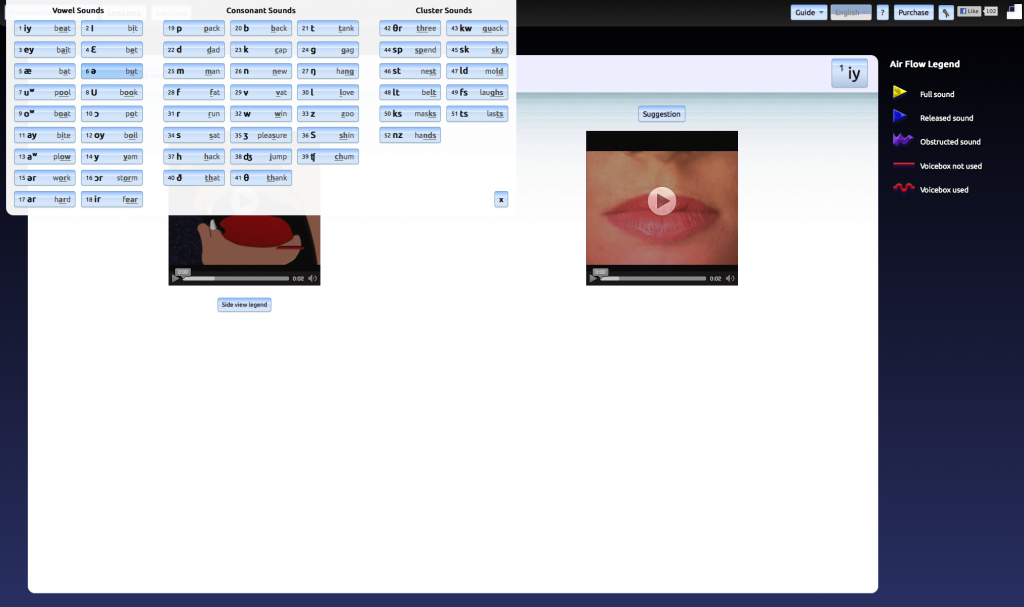
A: Given the early successes, there was a natural gravitation towards Dojo when a port to HTML was required for a sister company‘s English pronunciation learning software, eEnglish.
Despite a very rapid release schedule, tight deadlines, multilingual and multimedia requirements, and very complicated user interface component interactions, it was relatively easy to mold Dojo to do exactly as we needed. Honestly, with regards to how nicely all the Dijit widgets snapped together, combined with the robustness of the utility functions that the Dojo core provided, what initially took many years to build as a desktop program took a fraction of the time to deploy as a web application.
We were able to draw upon years worth of assets such as video and audio clips, but nonetheless, after restructuring everything as HTML there was time left to extend the product beyond the original capabilities, adding in features such as a speech test (find out what parts of speech you have most difficulty with) and a vocabulary building component, while still improving details like animations and transitions, and also creating a great administration dashboard.
Q: Were you previously using another toolkit?
A: Yes, other projects were built upon other frameworks, including SproutCore, jQuery UI, TikiWiki, and ExtJS, all to varying degrees of success. It is a matter of picking the right tool for the job; for applications that depend on reusable, stylish, well-behaved components in complicated, heterogeneous systems, Dojo really shines. Being able to easily mix and mash widgets around alongside other libraries like soundmanager2, swfobject, and still be able to freely use vanilla html when needed was a huge plus.
Q: How does your application use Dojo?
A: Initially, eEnglish only made extensive use of the the Dijit interface components, however as the project grew it became necessary to bring in other modules like dojo/data and dojo/store to make dealing with database resources much more simple to manage and reuse. We started with version 1.2 and kept upgrading Dojo alongside the project as it was developed and I was always pleasantly surprised to find that with each version bump almost none of the existing code broke, and usually some new feature landed that solved some problem like adding in stylish graphs charting a person’s progress. I’m not exactly sure what version the final product is using, as we ended up migrating to the source trunk to keep up with the bleeding edge, but dojo.version lists it as revision 22487.
Q: Overall, what is your experience with Dojo?
A: Getting everything running smoothly was really low stress, and pain free. I liked that. It was completely possible to build in a very organic fashion, adding in code where it was needed, have it auto-magically load on demand, and not fret about a new commit breaking some other part of the site. Maybe as a result of this there was a bit too much monkey patching happening but it worked as a development strategy. After all of the main parts were built and put together, lessons, example sentences, listening discrimination, speech analyser, dictionary, etc, etc, etc, and were working well, it was a joy to make some small overrides in a few key places, namely the Claro Dijit theme and watch the app totally transform its style to fit exactly what we were looking for.
Q: What’s your favorite thing about Dojo?
A: There is a lot to like about Dojo, at first there were some concerns about page load speed, but after making a custom Dojo build that included only the parts of it that we were using we got an amazing improvement, and now the site loads super fast, doubly so if it’s cached. With the module based system, it is great to know that it is a cinch to drop in almost any functionality on-demand. Being able to intermingle declarative widget creation with a programmatic approach was also a big win for us.
Q: What are your future plans with Dojo?
A: There is still a lot of room for eEnglish to grow and mature as a product for english learners and I hope to continue to improve upon it as more people find out about it and give it a go. For future projects I will certainly be keeping Dojo near the top of my developer toolbox as it is one of the most versatile yet stable projects out there for applying rich user interfaces and great functionality to web applications.
Thanks!
Thanks Martin for telling us about your experience with Dojo. If you would like to share your experience, please contact us.