The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Ramil Rakhmetov from PeopleWare, a Belgian company that creates enterprise web applications. Ramil is a JavaScript developer who created the Autostore front-end.

Q: How did you first learn about Dojo?
A: In our company, Dojo is the standard toolkit for front-end JavaScript applications. When the Autostore project started we had an internal JavaScript and Dojo training, by Jan Dockx, which allowed me to get up to speed quickly since Dojo does have a steep learning curve.
Q: Why did you choose Dojo?
A: The choice for Dojo was obvious as it was the company standard and we needed to make a web application that feels like a desktop application. In the not too distant future there will be a need for a mobile interface for Autostore as well.
Q: Were you previously using another toolkit?
A: I used Plone in previous projects which was, at the time, using pure JavaScript. Switching to Dojo felt like a more robust framework that has a very rich feature set compared to what I saw in the past.
Q: How does your application use Dojo?
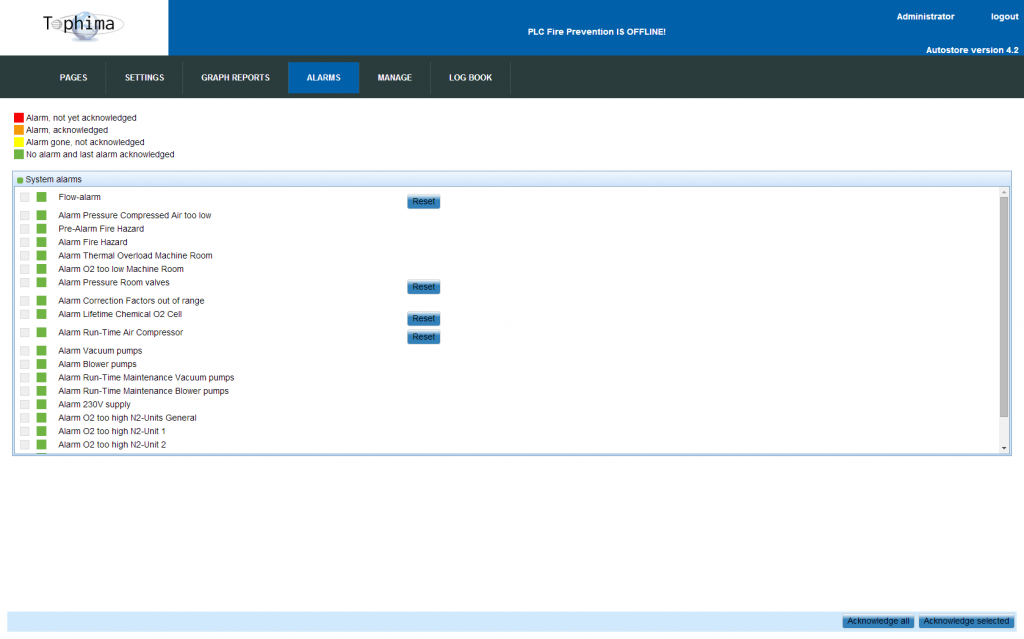
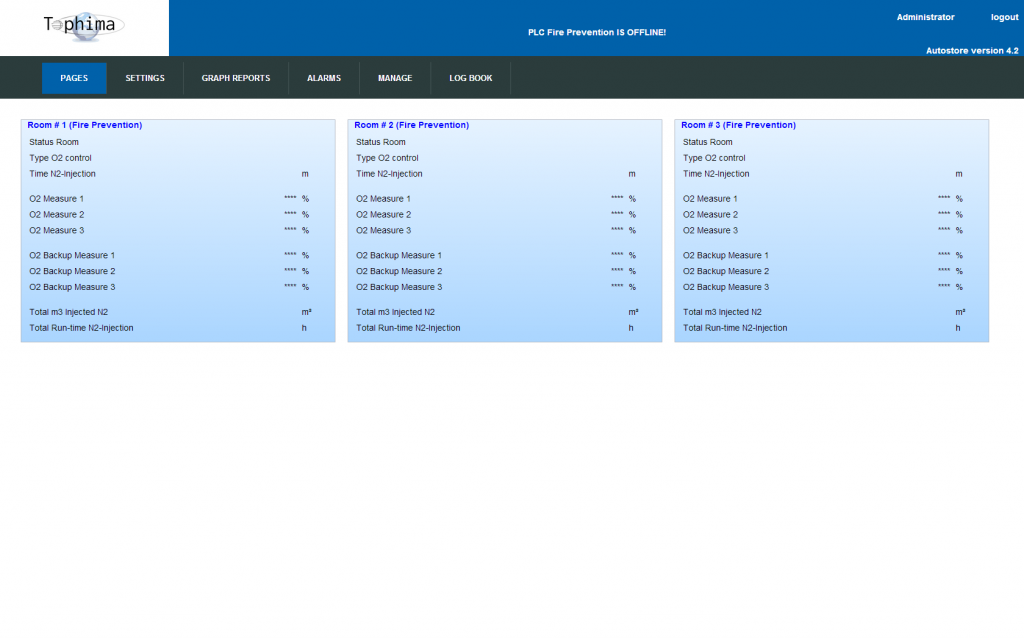
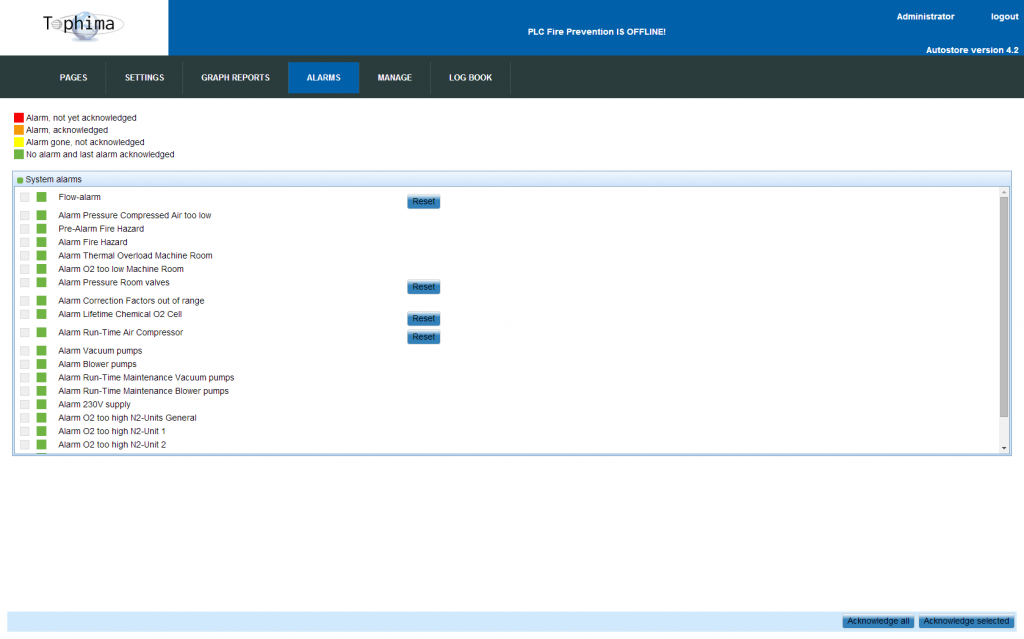
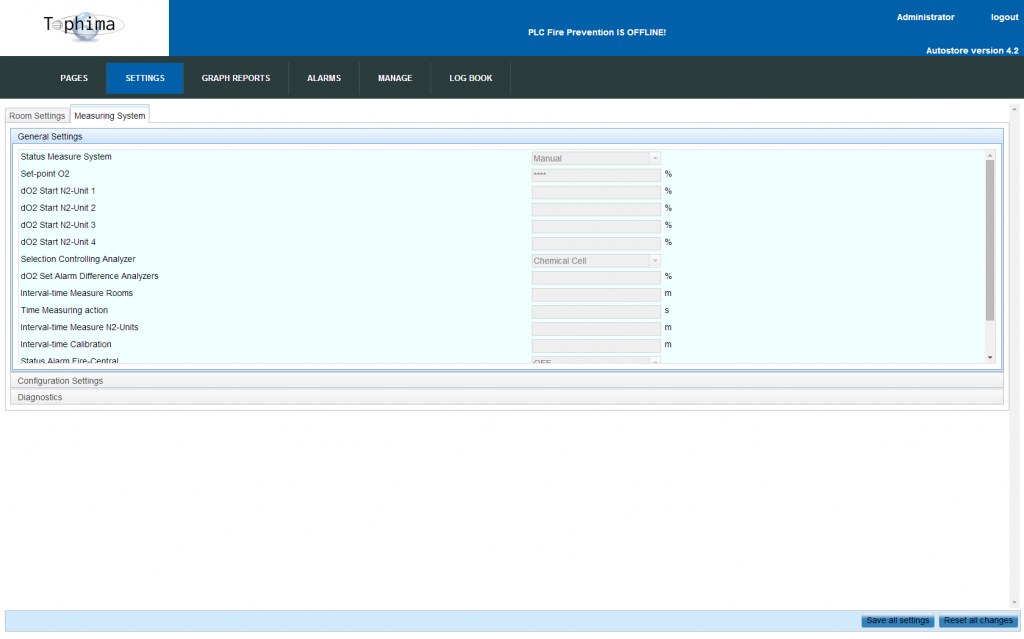
A: Autostore is an application that can be used for both fire prevention and fruit preservation all over the world. It allows users to control the PLC hardware that is installed in their cooling cells, in case of fruit preservation. It acts as a dashboard that monitors the current values coming back from the sensors that are attached to the PLC’s. It also allows the user to update configuration settings in the PLC hardware.
We chose to write the back-end in Java and the front-end in Dojo. Since this is a dashboard, it is important to show live data to the user. Therefore most of the screens refresh themselves every second using XHR calls to the back-end. The results of these calls are loaded into a Stateful object that refreshes the view using events.
Q: Overall what is your user experience with Dojo?
A: Dojo is, besides the rather steep learning curve, a great framework to build enterprise quality applications. First you make widgets, which are the building blocks of your application, that you can fit together to make them act as one application. This allows us to quickly respond to changing customer demands in an agile manner.
Q: What’s your favorite thing about Dojo?
A: The Dojo build is a great tool! The more I learn about it, the better it gets. Right now, Autostore is build via Maven using the maven-antrun-plugin to execute the Dojo build. Using git-commit-id-plugin and com.google.code.maven-replacer-plugin we even set the cacheBust in dojoConfig to the GIT commit ID abbreviation, making sure that the sources are only cached when we want to. The result of this build is put in a JAR file and deployed next to the back-end WAR file on a Jetty server. This is deployed at several locations all over the world via Puppet.
Q: What are your future plans with Dojo?
A: Convert all XHR calls, that are used to refresh the on-screen data, to WebSockets. This way the on-screen data will be really live. Another major benefit is that this will minimize the communication with the back-end. Unfortunately, when we started this project, WebSocket standards weren’t available yet across all browsers.




Thanks!
Thanks Ramil for telling us about your experience with Dojo. If you would like to share your experience with Dojo, please contact us.