dojox.mobile.ScrollableView¶
| Authors: | Yoshiroh Kamiyama |
|---|---|
| Developers: | Yoshiroh Kamiyama |
| since: | V1.6 |
Introduction¶
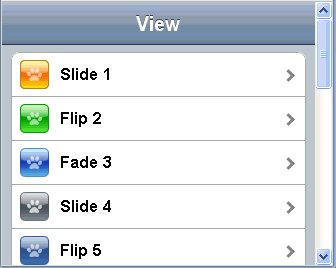
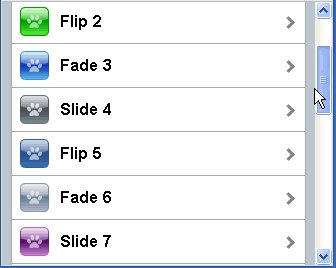
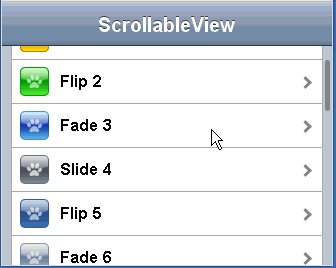
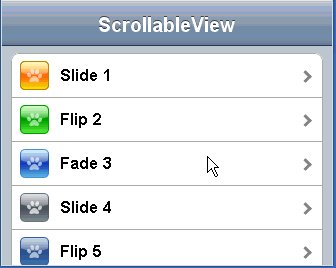
ScrollableView is a container widget which represents an entire mobile device screen, and has a touch scrolling capability. ScrollableView is a subclass of dojox.mobile.View. Unlike the base View class, ScrollableView’s domNode always stays at the top of the screen and its height is “100%” of the screen. Inside this fixed domNode, the containerNode scrolls. The browser’s default scrolling behavior is disabled, and the scrolling mechanism is re-implemented in JavaScript. Thus the user does not need to use the two-finger operation to scroll the inner DIV (containerNode). The main purpose of this widget is to realize fixed-positioned header and/or footer bars.
The animation below shows the difference between View and ScrollableView scrolling behavior.

Constructor Parameters¶
Inherited from dojox.mobile.View¶
| Parameter | Type | Default | Description |
| selected | Boolean | false | If true, the view is displayed at startup time. |
Inherited from dojox.mobile.scrollable¶
| Parameter | Type | Default | Description |
| scrollBar | Boolean | true | If true, scroll bar is displayed. |
| scrollDir | String | “v” | Specify a scrolling direction. “v” for vertical, “h” for horizontal, or “vh” for both. |
| fadeScrollBar | Boolean | true | Use the fade animation to hide scroll bar. |
| disableFlashScrollBar | Boolean | false | Disable flashing of scroll bar when a view is shown. |
| threshold | Number | 4 | Drag threshold value in pixels. The user needs to drag at least the specified pixels before a real drag operation starts. |
| height | String | “” | Explicitly specified height of the widget (ex. “300px”). If “inherit” is specified, the height is inherited from its offset parent. If “auto” is specified, the content height, which could be smaller than the entire screen height, is used. If nothing is specified, the entire screen height is used. |
Usage¶
Basic usage is the same as for dojox.mobile.View. If you do not need fixed-positioned header and/or footer bars, you should use dojox.mobile.View.

