| Authors: | Doug Hays |
|---|
| Developers: | Doug Hays |
|---|
| since: | V1.7 |
|---|
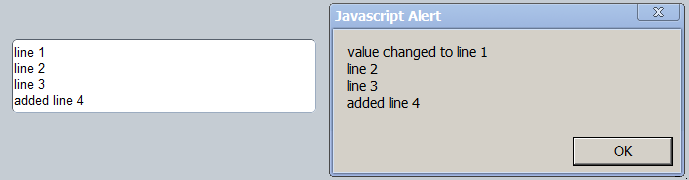
TextArea is a very simple TEXTAREA widget, but it dynamically resizes to fit the content of the text inside. It takes nearly all the parameters (name, value, etc.) that a vanilla TEXTAREA takes. The attribute rows is not supported since this widget adjusts the height.
| Parameter |
Type |
Default |
Description |
| baseClass |
String |
mblTextArea
mblExpandingTextArea |
Default CSS class names used to render the TEXTAREA. |
| class |
String |
|
Additional CSS class names to add to baseClass. |
| value |
String |
|
Initial value of the editable text. If omitted, then the TEXTAREA’s innerHTML is used. |
| maxLength |
Number |
|
Maximum number of characters that can be entered in the TEXTAREA (requires browser support). |
| placeHolder |
String |
|
Prompt text to display inside the TEXTAREA when it would otherwise be empty (requires browser support). |
| onChange |
Function |
|
An event handler used for TEXTAREA value change notifications. |
Simple ExpandingTextArea
<textarea data-dojo-type="dojox.mobile.ExpandingTextArea">line 1
line 2</textarea>