Matrix tutorial¶
| Project owner: | Eugene Lazutkin |
|---|
Linear transformations are very important part of any graphics library. We deal with 2D graphics, it means we operate with 3 by 3 matrices:

Because the third row is always constant we use an abbreviated way to write it:
{xx: 1, xy: 0, yx: 0, yy: 1, dx: 0, dy: 0} — this is an identity matrix.
The same simplification goes for coordinates:

Because the third element is always 1 we “add” it virtually: {x: 12, y: 33}.
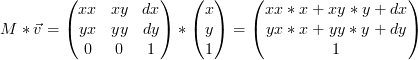
The way to apply a matrix to a coordinate (to multiply a coordinate by a matrix) u = M * v — where, v is an input vector (e.g., {x: 1, y: 2}), M is a transformation matrix, u is the resulting vector, and * denotes the multiplication operation:

The matrix multiplication can be written like this (* is omitted in this equation like in regular math to conserve space):


(In all other examples we will skip the dummy third row because it is always the same).
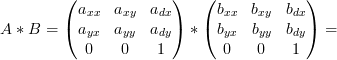
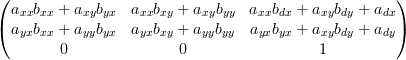
The way to combine transformations together:
A * B * C * p == (A * B) * C * p == A * (B * C) * p == A * B * (C * p) == (A * B * C) * p, and so on, whereA,B, andCare transformation matrices,pis a coordinate vector, and*is a multiplication operation. The result of all these calculations is the same final coordinate. Basically it means that you can combine them in any way you like as long as the relative order is preserved.
This is the very important fact that gives us the ability to combine transformations together to improve the performance and to simplify algorithms.
Effectively all transformations are always applied from right to left sequentially, and they can be combined producing a matrix, which defines a complex transformation.
dojox.gfx defines several constants and functions to deal with matrices. Below is the list of their formal definitions:
identitydoes nothing:
flipXreflects a point around theYaxis by changing a sign of allXcomponents:
flipYreflects a point around theXaxis by changing a sign of allYcomponents:
flipXYreflects a point around the beginning of coordinates(0, 0)by changing a sign of both components:
translate(dx, dy)moves a point horizontally by shifting itdxunits, and vertically by shifting itdyunits:
scale(sx, sy)scales a picture bysxfactor horizontally andsyfactor vertically:
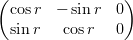
rotate(r)rotates a point around(0, 0)byrradians:
skewX(r)skews a picture in theXdimension byrradians:
skewY(r)skews a picture in theYdimension byrradians:
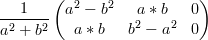
reflect(x, y)reflects a point around the vector from(0, 0)to(x, y):let a=x, b=y

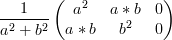
project(x, y)projects a point picture orthogonally on the vector from(0, 0)to(x, y):let a=x, b=y

invert(M)creates an inverted matrix to “undo” the parameterM:
Inverse matrices have a very useful property (where
Mis a matrix,Iis an identity matrix):