The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Adriaan Peeters from PeopleWare, a Belgian company that creates enterprise web applications. Adriaan is the project leader of the MealWare project.
Q: How did you first learn about Dojo?
A: This choice was made after weighing Dojo against its competitors and finding that it offered a good mix between maturity, feature set and community. Dojo is a comprehensive toolkit that includes UI components as well as an entire framework for architecting and building applications. We’re also convinced that Dojo offers a stable platform to develop rich enterprise applications that gives users the feeling they’re using a desktop application. That’s why we decided to introduce Dojo as the company standard.
Q: Why did you choose Dojo?
A: The choice for Dojo was obvious as it was the company standard and we needed to make software to run on a set-top-box with a HD TV screen, which required a rock solid user interface. Many parts of the application were marked as a potential widget after drawing the screens on paper. Since Dojo offers a broad set of widgets already, it helped us to kickstart the project. We were a bit concerned about the possibilities to style the Dojo components to look nice on a HD TV but this turned out to be very easy to implement.
Q: Were you previously using another toolkit?
A: The developers in our company have experience with several other JavaScript libraries and utilities like jQuery, AngularJS, RequireJS and Backbone.js. Once the developers found their way through the extensive documentation, they were thrilled with the functionality Dojo offers by default.
Q: How does your application use Dojo?
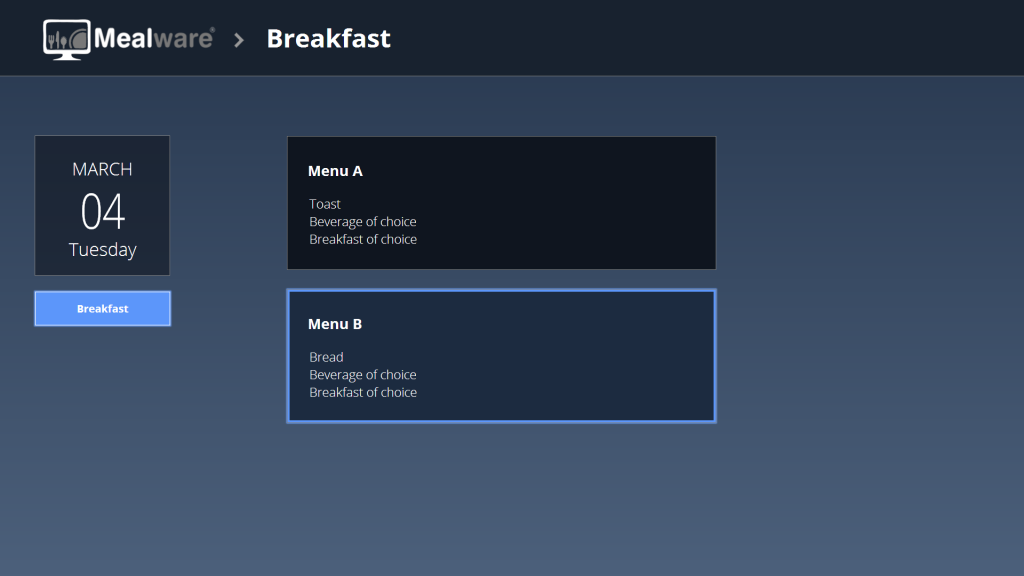
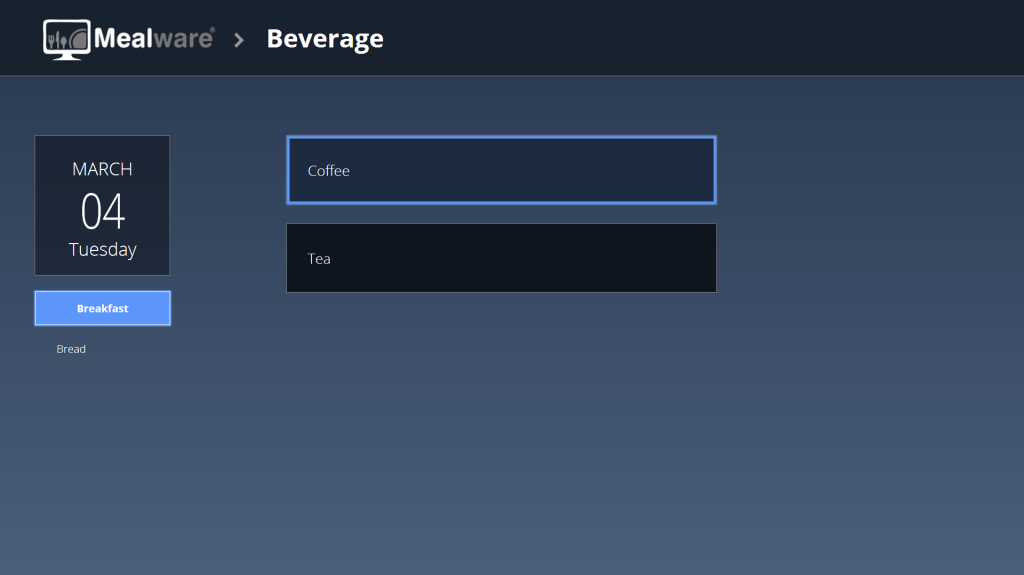
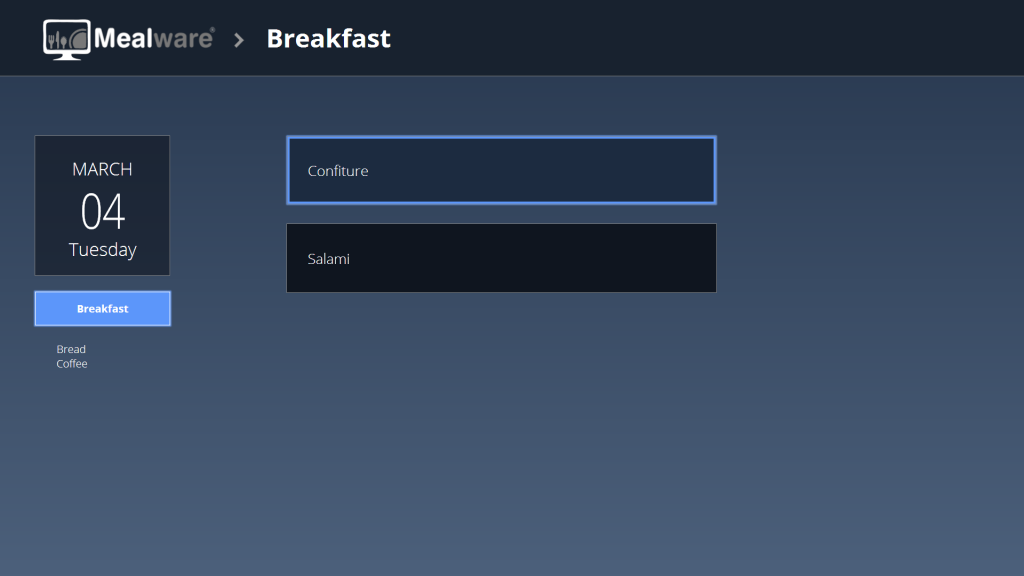
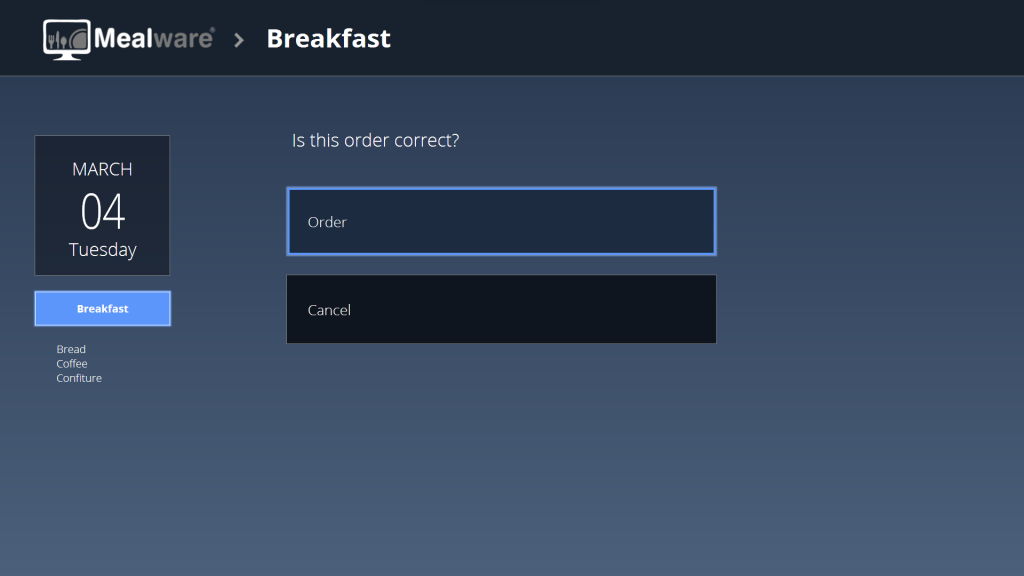
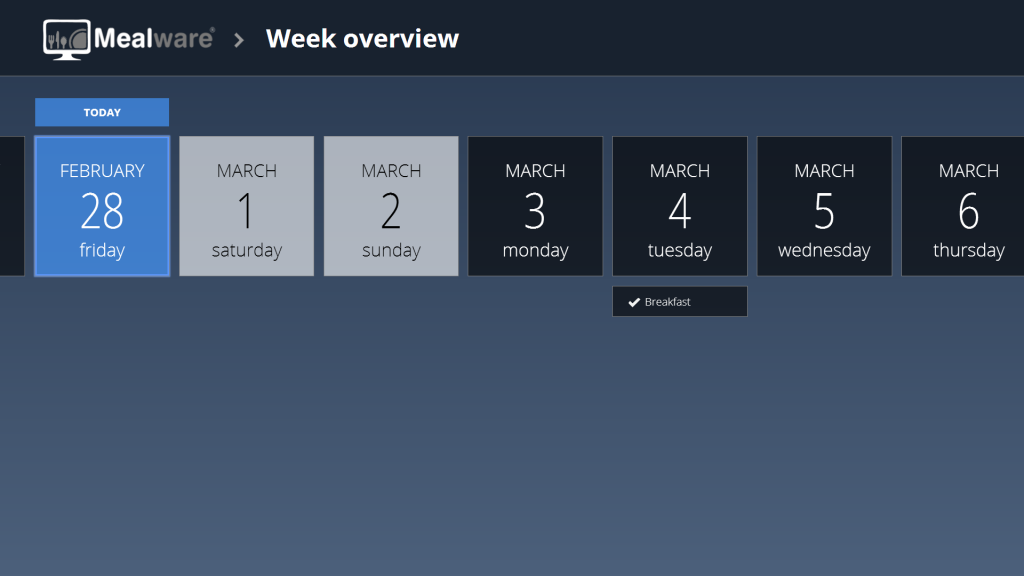
A: MealWare is meant to run on a set-top-box, which is attached to a HD television. This set-up is installed in every room of a retirement home enabling elderly people to select a breakfast, lunch and dinner from the daily menu using their IR remote.
At a high level, the application consists of a back-end RESTful API written in C# and a Dojo front-end which communicates with this back-end using dojo/store/JsonRest.
The front-end is a single-page Dojo application written using HTML5 and CSS3 with the focus on an easy, fast and beautiful user experience. To allow control of the user interface via IR remote, the set-top-box emulated key presses which we handle using dojo/keys to enable keyboard navigation in the UI. We started out using the basic Dojo widgets to prototype the functionality and ultimately moved to building our own custom widgets because MealWare runs on a HD TV and we had to meet very specific layout requirements.
A combination of xstyle and sass is used for the styling of the application. This keeps our CSS code clean and readable while, once deployed, we have the benefit of having a single CSS file containing all information
Q: Overall what is your user experience with Dojo?
A: Dojo feels like a solid, but highly customizable, framework that can be used in different kinds of projects. It can be used to quickly build a prototype using standard components and migrating this to a fully customised user experience while retaining the same underlying component code. We have a project that focuses on graphics and ease of use which we successfully implemented thanks to Dojo. By creating some high quality widgets, we could quickly respond to changes in the customer’s requirements.
Q: What’s your favorite thing about Dojo?
A: The AMD loader makes life a lot easier. It’s a powerful tool to keep our code organized and clean. It also provides a good overview of the libraries used in the application.
Q: What are your future plans with Dojo?
A: Our next projects will certainly use Dojo since it’s proven to be a powerful framework that can fill in our needs and help us to maintain a high quality!





Thanks!
Thanks Adriaan for telling us about your experience with Dojo. If you would like to share your experience with Dojo, please contact us.