The Dojo team is very excited to announce the immediate release of Dojo 1.8, our last major release before the big 2.0!
This release would not have been possible without significant contributions from the Dojo team. Special thanks to Colin Snover, Bill Keese, Dylan Schiemann, Rawld Gill, Ken Franqueiro, Bryan Forbes, Kitson Kelly, Brian Arnold, Doug Hays, Christophe Jolif, Mark Wubben, Doug Hays, Yoshiroh Kamiyama, Kris Zyp, Patrick Ruzand, Adam Peller, Evan Huang, and dozens of others, and to IBM, SitePen, AltoViso, and Research in Motion for their generous contributions of development time and financial support.
With that out of the way, let’s talk about what’s new in Dojo 1.8!
Better Documentation
The top goal of Dojo 1.8 was to significantly improve the quality of our documentation. In order to achieve this, in this release, we’ve:
- made more than 500 fixes to our documentation based on community feedback (thank you!)
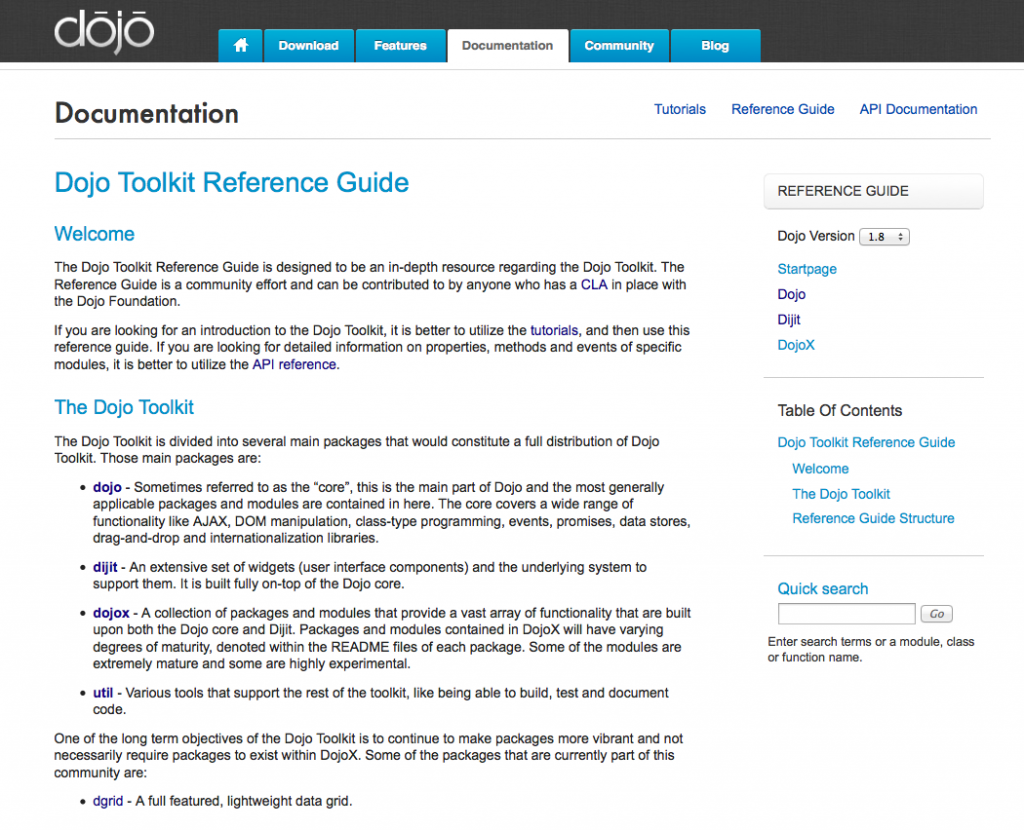
- re-organized and committed over 1500 changes to our reference guide
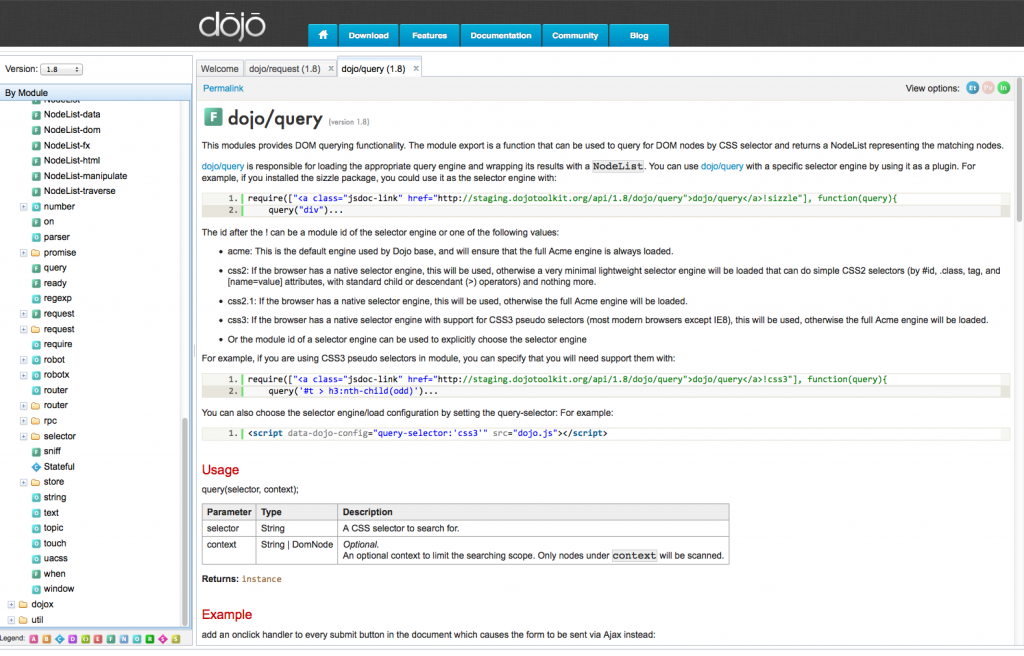
- developed a brand new, extensible JavaScript-based documentation parser, which we use to generate output for the API viewer
- significantly enhanced the API viewer with full AMD support, module cross-linking, property source information (useful for modules that are augmented by other modules, like dojo/NodeList), and other improvements
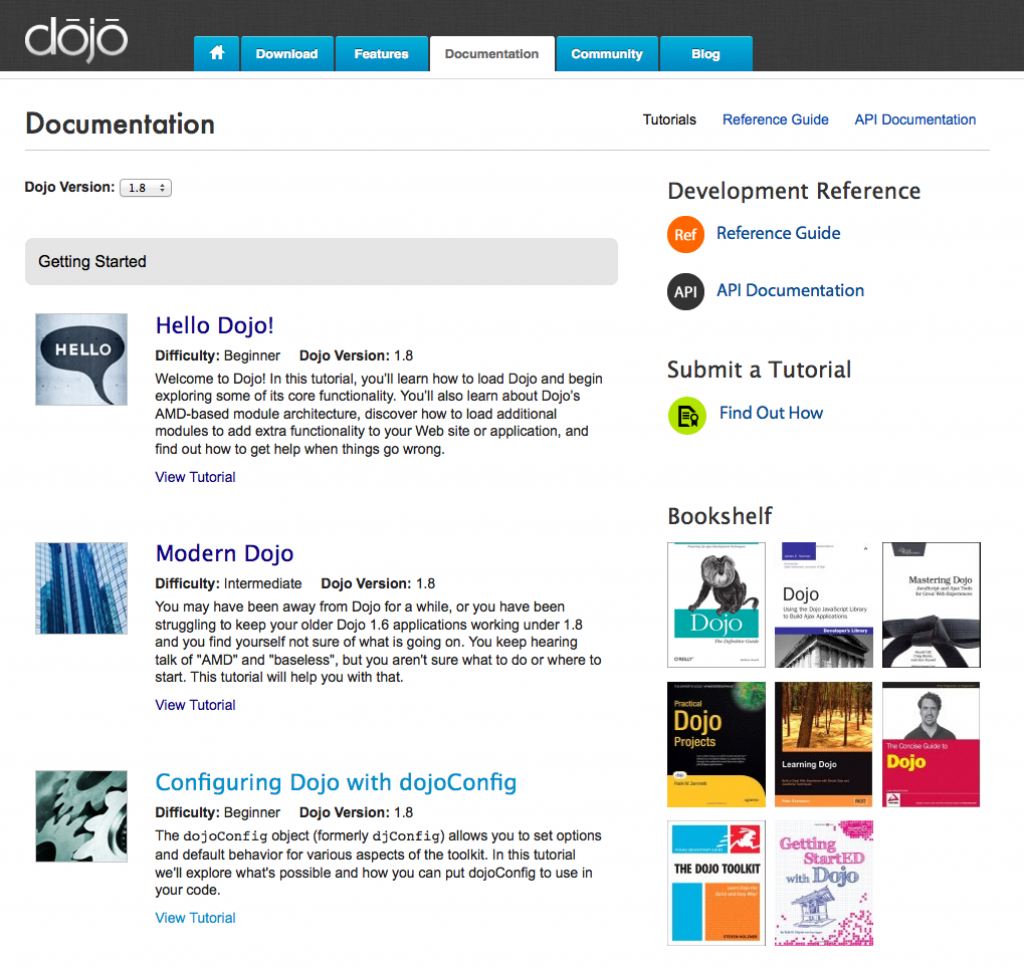
We’re still in the process of updating the Dojo tutorial series to bring you the latest and greatest advice, but over 70% of our existing tutorial series have already been updated, with the remainder to be completed in the coming weeks. We’re also adding ten brand new tutorials to teach you about the new features added to Dojo 1.8. We’ll be announcing the remaining tutorials as they are released on our Twitter account (@dojo), so keep an eye out there.
New Features
Dojo 1.8 isn’t all documentation, of course! We’ve also been hard at work adding several major new features to the toolkit that we think you’ll enjoy. These new components include:
dojo/request: A cross-platform AJAX component, designed to be more flexible and extensible than the existing dojo/_base/xhr component (which it deprecates). Notable new features of this component include the ability to perform AJAX calls from Node.js, XHR2 support, and a mechanism for registering handlers to convert arbitrary response payloads into usable objects.
dojo/node: A new loader plugin that enables server-side code to load Node.js/CommonJS modules from within the AMD loader.
dojo/router: A component that enables client-side applications to register and navigate between discrete “pages” that change based on the current browser URL, like the navigation of a “traditional” server-side application.
dojo/promise: A redesigned, Promises/A-compliant deferreds/promises implementation which deprecates dojo/_base/Deferred. Notable new features include improved instrumentation and error handling, an easier-to-use API, and a reduced footprint for applications that only need a subset of its features.
dijit/Destroyable: A new base widget class that makes it easier to ensure event handlers, topic subscribers, and other connections are properly cleaned up when their owner objects are destroyed.
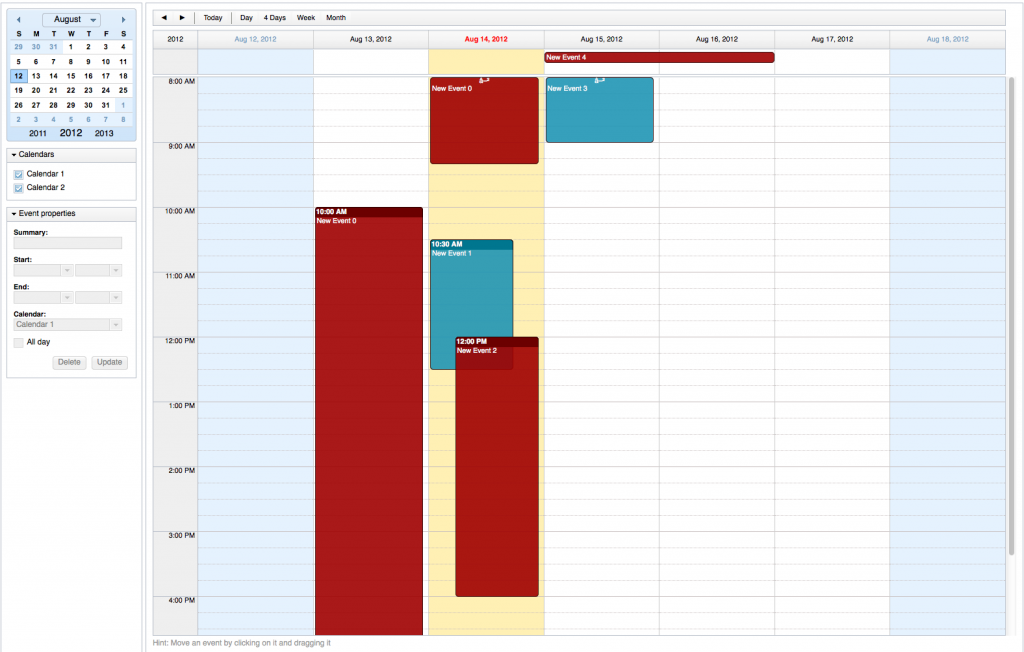
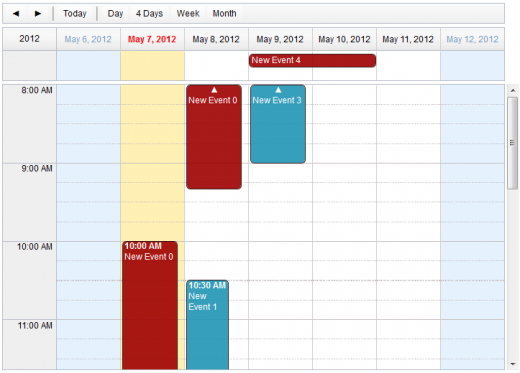
dojox/Calendar: A new, feature-rich calendaring widget that enables you to quickly and easily create event calendars. View a demo.
dojox/dgauges: A new framework for creating graphically rich gauges used to represent and manipulate data. View a demo.
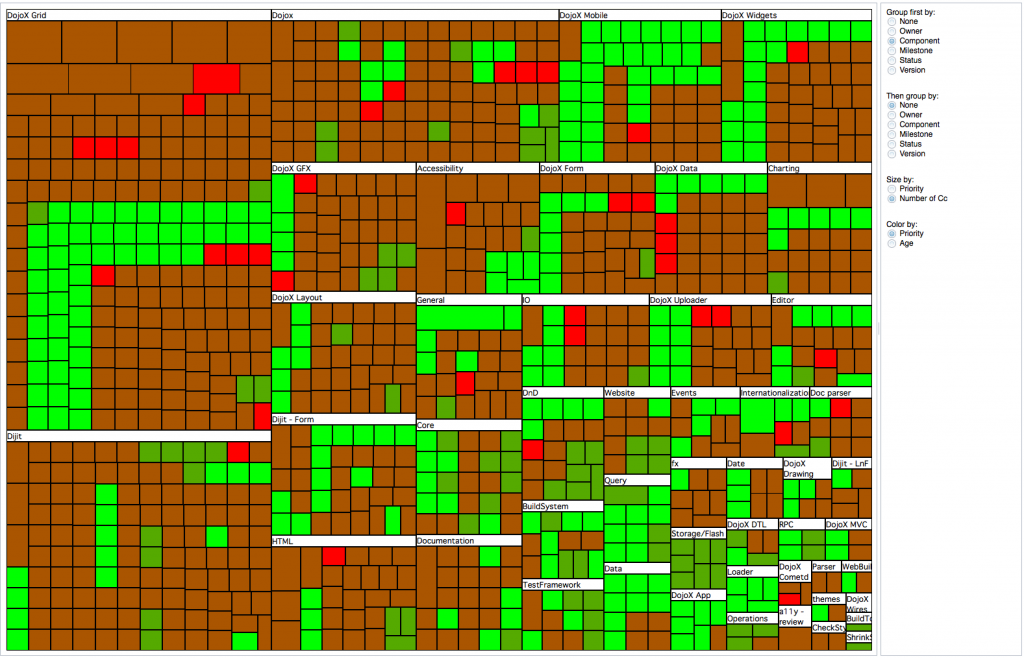
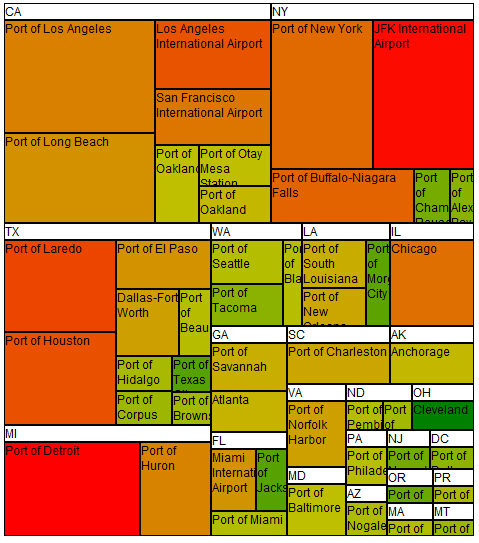
dojox/treemap: A component for creating treemap data visualizations. View a demo.
In addition to these all-new features, we’ve also significantly enhanced several other components from earlier versions of the toolkit. Some of the more notable improvements include:
- dojox/mobile includes 28 new mobile widgets including audio, video, grid layout, and tree view. (View a demo.)
- dojo/dnd and dojox/gfx are both now fully functional on mobile devices.
- dojo/parser now accepts AMD module IDs in the
data-dojo-typeattribute. It also includes a new asynchronous mode that allows modules to be automatically required based on thedata-dojo-typeattribute if they haven’t been explicitly required yet. - dojo/Stateful now allows the use of getter and setter functions; previously, only
dijit/_WidgetBaseenabled getter/setter functions. - Dijit’s Claro theme now uses CSS3 gradients instead of images in browsers that support it.
- DOH Robot now works with the loader set to asynchronous mode.
A more exhaustive list of new features and enhancements can be found in the Dojo 1.8 release notes, along with some migration instructions for any changes that are known to be incompatible with code written for Dojo 1.7 and earlier. The complete list of 971 new features, enhancements, and bug fixes can be found at the bug tracker.
What’s Next? 1.8.1 and 2.0
Now that we’ve released our “final” version of the Dojo 1.x series, we’re moving full speed ahead into planning for Dojo 2.0! In the meantime, we’ll continue to issue maintenance releases for all major Dojo versions 1.4 and later as necessary to ensure your apps continue to work well into the future. We’ll also be releasing a Dojo 1.8.1 release in the next 2–6 weeks to address any bugs that were introduced in Dojo 1.8.
We’ll be providing more information on the blog shortly about our vision for Dojo 2.0 and how you can help to make it the best version of Dojo ever.
Thanks!
We hope you’ll find Dojo 1.8 to be exceptionally stable and reliable. However, if you do run into any issues, please let us know by open a ticket. If you find a problem in the documentation, you can also provide feedback via the link at the bottom of every page. Otherwise, enjoy the release!