The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Jordi Josa from Iron Services, creator of English Audiobooks – Librivox and other English language learning applications.


Q: Could you tell us your experience with Dojo Mobile Framework?
A: Not long ago I decided to introduce in the world of mobile programming. My idea was to do several applications to help people like me were learning a Foreign language, in this case English. After a search of the various technological options I decided to use Dojo Mobile 1.8 and PhoneGap because they allow do applications for various platforms. I’ve had great success choosing this technology, as my apps work perfectly on Android, iPad and iPhone, even on desktop platforms as Mac and Windows 8.
Since all the components provided by Dijit, such as toolbars, drop-down menus, and tabs closely mirrored desktop application equivalents, the resulting system was intuitive to use, and continues to be used today with no modifications needed to keep updated with the latest browsers. Everything ‘just works’ and continues to do so.
Q: Can you talk about your apps?
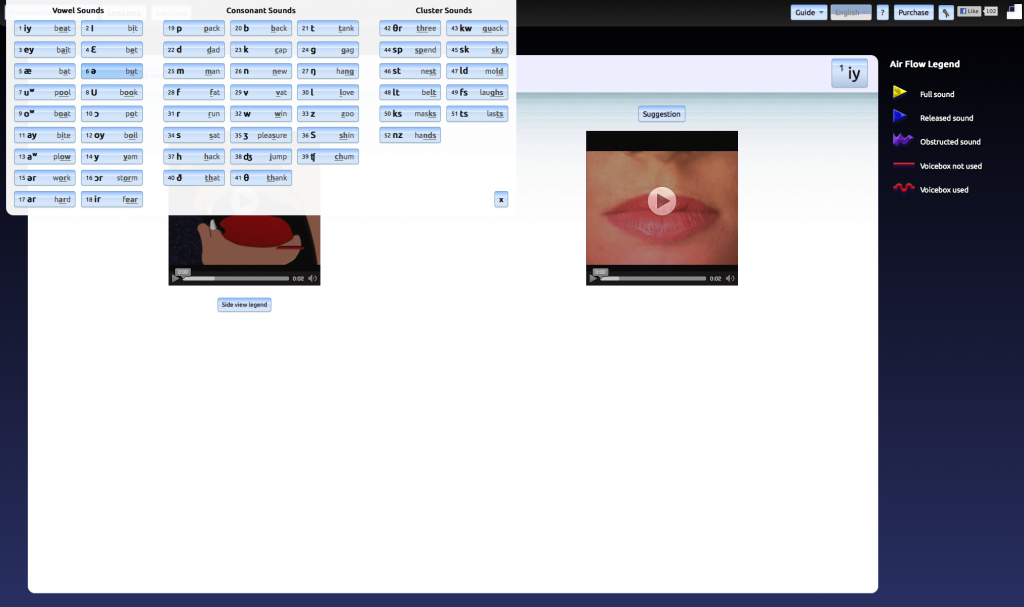
Currently I have three free apps on iOS and Android. The first one is an application to read books in English, while listening to the audio. The second is an English dictionary with over 175,000 words and 300,000 definitions. The third is a game to learn vocabulary. All applications can work offline, allowing local downloads of audio and text files. In the first application, I worked with the audio stream, many Dojo controls such as lists, panels, windows and transitions, and used Dojo’s Ajax capabilities to download files from the server. In the dictionary app, I use an SQLite database with over 400,000 records locally. The game allowed me to explore the use of animations, and various facets of HTML5.
Q: What do you like best about Dojo Mobile?
A: It works on multiple platforms, both for desktop (Safari, Chrome, Internet Explorer) and for mobile phones and tablets (iOS, Android, Blackberry, Windows Mobile 8). The large amount of incorporated widgets and themes facilitates rapid application development. Performance is solid, from mid-range phones to powerful tablets.
Q: Have you tried other mobile toolkits?
A: Yes, I tested Sencha and jQuery Mobile, but I chose Dojo because it also works perfectly well on desktop computers, it’s ease of use, and the extensive documentation and examples that were ready to use.
Q: What are your future plans?
A: First is to finish my application versions for Mac and Windows 8 Store. Later, I will try to group them so that I can improve the main objective, which is to provide tools for learning English.
Q: How did you learn about Dojo?
A: Previously, I made several web applications with IBM Domino (XPages), so I could test it extensively. IBM trusts Dojo as a solid foundation for their platform, giving me a lot of confidence in its robustness.
Q: How would you summarize your experience?
A: I really enjoyed building the application so very much, and I think in this way you can see the power offered by PhoneGap, along with Dojo Mobile in a real case study. Feel free to download any of these applications to see Dojo Mobile in action:
Android
iOS
Thanks!
Thanks Jordi for telling us about your experience with Dojo. If you would like to share your experience, please contact us.