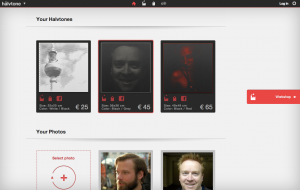
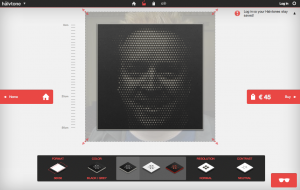
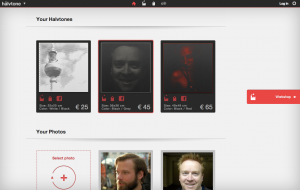
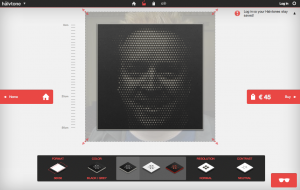
The large companies that use Dojo are widely known. This series features lesser known users of Dojo, and their stories. This time, we interview Martin Stadler from Halvtone, a Germany-based platform for creating unique art from your photos.
Q: How did you first learn about Dojo?
A: In my previous job at excentos I was working on the single-page app framework and app implementation of their product advisors. They chose Dojo in 0.4 times for its rich and extensible widget system and the liberal license and while the system changed quite a bit during the years, Dojo still proves to be a solid foundation.
Q: Why did you choose Dojo?
Thanks to previous good experiences, Dojo is always a candidate when choosing a toolkit. In this case, everybody involved in front-end development worked with Dojo before so the choice was much easier.
Dojo provides us with most of the features we need for the Halvtone app so we didn’t have to integrate other libraries and manage dependencies. We love how Dojo is 100% AMD so there is a modular and consistent code base, still no build process is needed while developing and debugging in the browser just works as expected.
Q: Were you previously using another toolkit?
A: We have experience with all kinds of libraries and toolkits like jQuery, ExtJS, Backbone, Ember. For Halvtone we decided to use Dojo from the start.
Q: How does your application use Dojo?
A: The website consists of a few static pages and its heart, the Halvtone application.
The user interface of the app consists of custom widgets based on Dijit classes like _WidgetBase, _TemplatedMixin, _WidgetsInTemplateMixin, and _Container. Some Dijits such as Select, CheckBox, and ValidationTextBox are used for the forms. There’s two main widgets – Application and SceneManager – that manage all other components and routing utilizing dojo/router. The data and network layer’s structured is a store manager and a bunch of stores inheriting from dojo/store/JsonRest using dojo/store/Memory. While all animations are done with CSS3 transitions and not much library help, some of the important ones have a JavaScript fallback using Dojo’s animateProperty. The has API helps doing browser and feature sniffing (e.g. browsers without canvas support and very old versions of Firefox are not supported and a fallback message is displayed).
For the static pages the new dijit/_AttachMixin comes in super handy. The template is rendered on the server as part of the page’s HTML and then parsed by the widget when it is ready. This way the widget code is structured as usual leading to a consistent and easy-to-read code base while there’s no flickering when loading the page.
The code is structured into two packages, one for the app and one for the static pages. The build is configured in the same way creating a layer for each while common code goes into the dojo (boot) layer.
We use Dojo 1.9 and plan to upgrade to the latest version frequently (we started with 1.8) as upgrading our relatively small code base is usually easy.
Q: Overall what is your experience with Dojo?
A: Dojo is solid and extensive. Features and components added to Dojo core or Dijit are of high quality and usually follow known best practices or will become best practice by other projects incorporating them soon after. Most things needed for an application are included in equal quality and style.
The situation with application frameworks (MVC, routing, etc) still seems to be a bit weak so we used the existing components to build our own structure.
The loader and build system give us all the flexibility and optimization we can wish for.
Q: What’s your favorite thing about Dojo?
A: Pure modularity and flexibility due to AMD. Saves so much headache in the long run.
Q: What are your future plans with Dojo?
A: We will follow the development of Dojo for this project and will stay up-to-date as long as we benefit from improvements. Depending on business plans we would love to look into moving more into the mobile world, too.



Thanks!
Thanks Martin for telling us about your experience with Dojo. Please also check out Halvtone! If you would like to share your experience, please contact us.